Per installare il Server LAMP (Linux, Apache, MySQL e PHP), definita anche piattaforma. Senza l’utilizzo del terminale, ma attraverso il gestore dei pacchetti di Ubuntu.
Un modo, per chi come me, vuole avere un server sul quale testare le installazioni di WordPress, Joomla o Drupal (da grafico pigro ^_^).
Aprite il menu: Sistema > Preferenze > Gestore Pacchetti >

Si aprirà il “Gestore dei pacchetti”.
Aprendo il menu: Modifica > Seleziona per Attività
Si aprirà una piccola finestra per installare il Server LAMP.
Ma nel caso la voce “Seleziona per Attività” non sia disponibile seguite i passaggi “A” visibili di seguito post, o in alternativa passate direttamente ai passaggi “B”.

Passaggi “A”
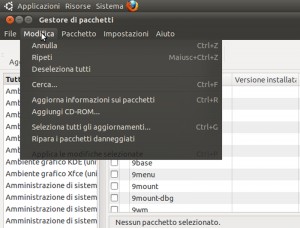
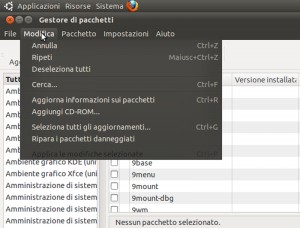
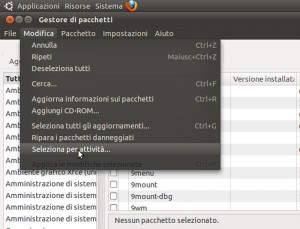
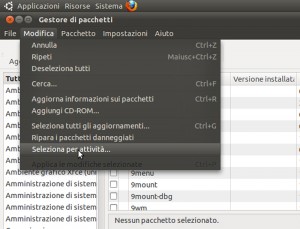
Se il menu “Modifica” del Gestore di Pacchetti appare senza la voce “Seleziona per Attività”, come di seguito, operate i passaggi che seguono:

Selezionando nella colonna dei pacchetti la voce “Tutti (A1)”, e poi ricercando con il campo ricerca il pacchetto “tasksel (B1)”.
Apparirà un elenco di pacchetti da installare (riconoscibili dalla icona arancione di Ubuntu al loro fianco).

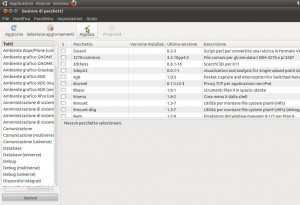
Cliccando con il tasto destro sul rigo “tasksel” apparirà un menu, cliccare sulla voce attiva “Installa (C1)”.

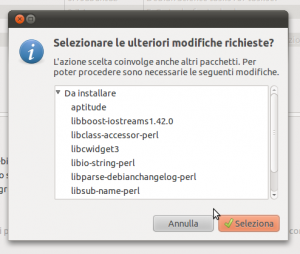
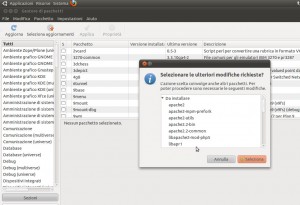
In automatico verranno selezionate tutte le dipendenze di questo pacchetto ed apparirà una finestra, dove basterà cliccare sul bottone “Seleziona”.

Adesso nella finestra “Gestione di Pacchetti” vedremo attive tutte le dipendenze, il passaggio successivo sarà quello di cliccare sul pulsante “Applica (D1)”; che si è di conseguenza attivato.

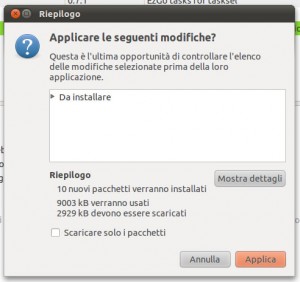
A questo punto apparirà una finestra di riepilogo che chiede la conferma per applicare le modifiche; basterà cliccare su “Applica”.

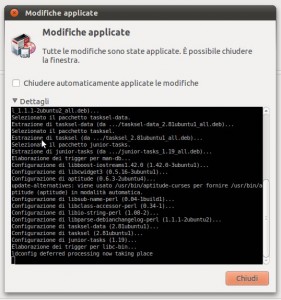
Quando tutte le modifiche saranno applicate apparirà una finestra di conferma come la seguente.

Per completare dovrete chiudere “Gestione di Pacchetti”: File > Esci
Riaprendo il “Gestione di Pacchetti”, vedrete sotto il menu “Modifica” visibile la voce “Seleziona per Attività”, come di seguito.

Passaggi “B”
Con “Gestione di Pacchetti” aperto, aprire il menu: Modifica > Seleziona per attività.

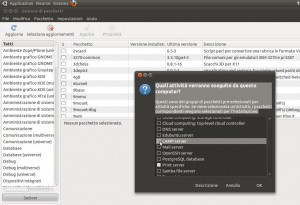
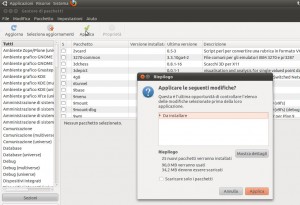
Apparirà la finestra seguente, scorrendo l’elenco basterà attivare la voce “LAMP server” per cliccare in fine su pulsante “OK”.

Apparirà la finestra di conferma per le modifiche/installazioni richieste, basterà cliccare sul bottone “Seleziona” e passare al passaggio successivo.

Adesso si dovrà cliccare sul pulsante “Applica”appena attivato, nella barra di “Gestione di Pacchetti”. Come raffigurato nell’immagine dal cursore del mouse, per poi passare al passaggio successivo.

Apparirà una finestra di riepilogo dove basterà cliccare sul bottone “Applica”, e passare al passaggio successivo.

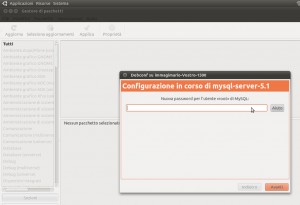
A questo punto parte l’installazione e la configurazione di MySql.
Vi verrà chiesto di inserire la password.
La password inserita appartiene all’utente root di MySql.
Vi ritornerà utile quando installerete PhpMyAdmin.
Per evitare problemi con l’istallazione, usate solamente lettere minuscole e maiuscole con anche i numeri.