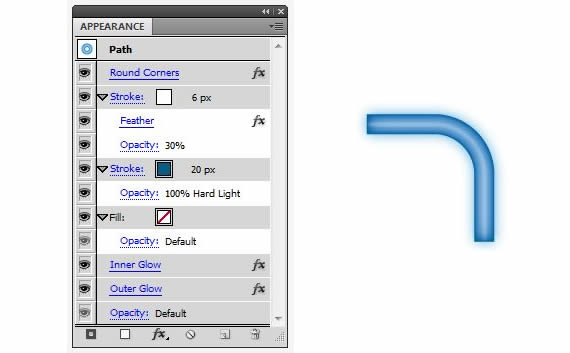
Ecco come creare effetti grafici simili ad i Neon con luminosità Glow trasparente, utilizzando Adobe Illustrator, tramite la (Palette Appearance, Finestra Aspetto).

Round Corner: Serve a creare una curva sinuosa dove invece ci sarebbe lo spigolo
Stroke di 6px: tramite l’effetto “Feather” si ottiene una sfocatura del tracciato posto sopra il colore azzurro, per creare l’effetto di luce interno bianco
Stroke di 20px: corrisponde al colore della luce del neon; l’opacità è impostata su “Hard Lighy” per contrastare con il colore del fondo dato tramite l’effetto “Outer Glow”
Fill: e senza riempimento
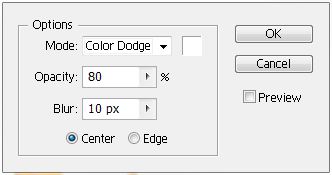
Inner Glow: lo si usa per dare un effetto di bagliore interno, impostandolo con un colore bianco con i seguenti valori: Mode (Color Dodge) – Opacity (80%) – Blur (10px) – Center

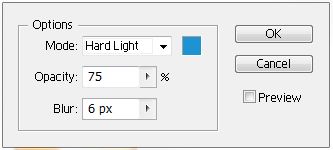
Outer Glow: crea il’effetto del riverbero della luce attorno al tracciato. Il colore è identico a quello utilizzato per il tracciato/neon, solo che in questo caso ha un effetto di sfocatura esterna al tracciato. La modalità della sovrapposizione colore è impostata su “Hard Light”, con una “Opacity” del 75% e un effetto “Blur” di 6px

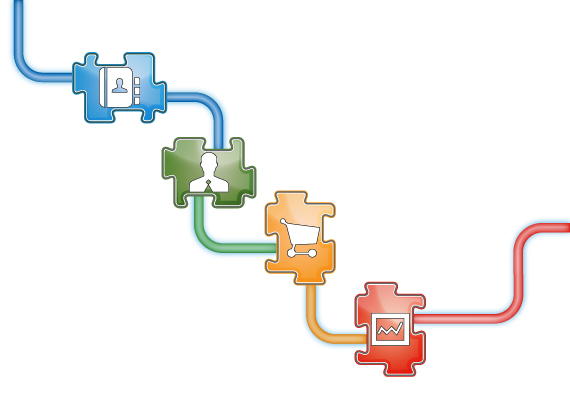
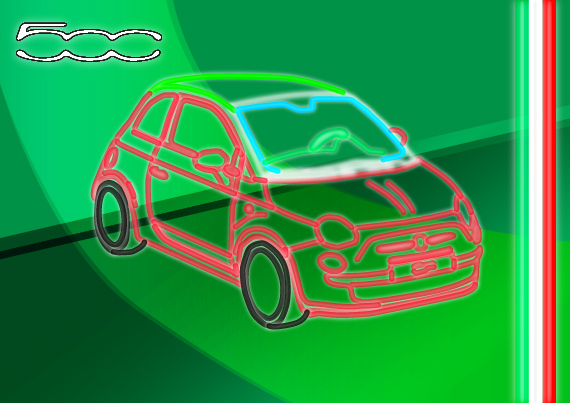
Alucuni esempi di riproduzione degli effetti di luce del Neon, utilizzando solo Adobe Illustrator:

Download versione dell’immane come file di Adobe illustrator

Download versione dell’immane come file di Adobe illustrator